うちの店舗ではFBA商品と自己発送商品をバランス良く販売しております。
店舗全体の1年間の返品率は0.69%なのですが、そのほとんどがFBA商品…と言っても過言ではありません。(返品率の調べ方は別記事で。)
しかし自己発送商品の返品リクエストは忘れた頃に突然やってきます。
今回は自己発送商品の返品リクエストがきてしまった実例を書いていきます。(お察しの通り失敗談です。)
返品理由は??
今回の返品理由は
サイト上の説明と違った
ということでした。
具体的に見てみると見返しに筆者のサインがあった…とのことだったのですが、販売したときの商品説明欄を確認してみると
見返しに筆者のサインがあります
との記載がありました。(こちら側の意見で申し訳ないのですが、サイト上の説明通りということになります。)
こういった場合の対応方法
Amazonコンディションガイドラインの確認
今回のような返品リクエストの場合は、コンディションガイドラインに違反しているかどうか…が争点になるので、まずAmazonのコンディションガイドラインの確認をします。
今回の場合は書籍の返品リクエストだったので確認したところ、書籍のコンディションガイドラインにはこう書かれていました。
使用されていても、きれいな状態の商品。ページとカバーが完全な状態で(該当する場合、ダストジャケットも含む)、背表紙に多少の傷が見られる商品。半分以下のページに書き込みや線引きがある商品。蔵書印が付いている商品。
Amazonコンディションガイドラインより引用
これは『コンディション 良い』の場合ですが…正直言って、コンディションガイドラインは参考程度に考えたほうが良いです。(自分から言い出したくせに、なんかごめんなさい。笑)
…というのも、よくよく読んでみると…結構謎の多い文章じゃないですか??
このコンディションガイドライン通りだと
ページとカバーが完全な状態
と書いているので、1㎝以下の破れがある場合や若干の汚れがある場合は『可』になるのか??
半分以下のページに書き込みや線引きがある商品
と書いてあるので、書き込みのページが半分以下だったら本当に『良い』でいいのか??
などと、いった疑問が生まれます。
つまり解釈の違いによってかなり曖昧に感じられる基準であると言えます。
購入者様へのメール
Amazonのコンディションガイドラインを確認したら、次は購入者様にメールをします。
長い文章なので端折りますが…
- (多少の)申し訳ない気持ち
- コンディションガイドラインの引用、確認
- 商品説明欄にて記載していた点
をお伝えし、返品は受け付けるけれど今回の場合は購入者様都合なので送料、返送料を負担して頂く旨を伝えました。
対応の結果
その後、購入者様からの返信もなく、平和な一週間が訪れました。

大抵の場合、送料と返送料が購入者様負担であることを伝えると返品はきません。(書籍の場合、商品代金が安いので当然ですが。)
今回の場合もきっとそうだろう…と忘れかけていた頃

きました。
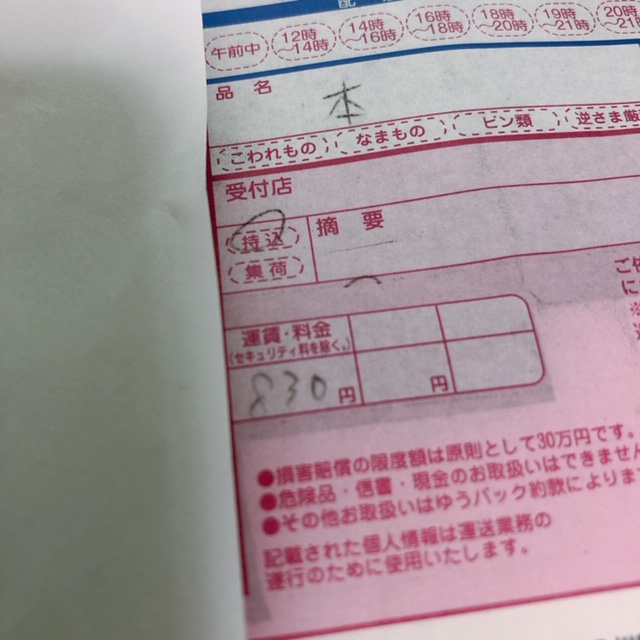
着払いゆうパック
あれだけ元払いでお願いします…と伝えたのに。
そしてそもそも商品代金は送料含めて700円だったのに830円って…。
Amazonテクニカルサポートへの電話
困ったときはAmazonテクニカルサポートに連絡です。
今回の相談内容は
『商品代金を超える金額の着払いを受け取ってしまいました。どうしたら良いですか??』
ということだったのですがテクニカルサポートからの回答はこちら
『購入者様が勝手に着払いで送ってきた場合は、受け取りを拒否してください。』
…。
強気の対応。笑
いや、そうですね。確かにそれしかないです。
実際に僕も受取拒否しようか迷ったのですが…。
受取拒否してまたメールを送って…。また怒りのメールを受けて…。
という時間の無駄が嫌だったのと、色々な意味での報復を恐れて普通に受け取ってしまいました。
まとめ
そもそもの原因は着払いを受け取ってしまったことではなく、返品リクエストをうけた際に
(今回の場合は購入者様の都合なので…)
元払い以外の場合は受取は拒否します
と一言付け忘れたことです。
因みに今回の場合は700円の商品だったので返金すべき金額よりも返送料が上回ってしまって、返金額は当然0円になりました。(それどころか400円くらい足りてないですが。)
購入者様には怒りの気持ちをぐっと抑えて
『着払いのゆうパックは高額なので、返金額を超えてしまいました。お互いに何も得にならないお取引になってしまいこちらも非常に残念です。』
のような、怒りではなく悲しみを伝えました。
…ということで、今回は返品リクエスト対応の失敗例を記事にしてみました。
苦い経験ですが、こうやって記事にすれば…とポジティブに考えることにします。
皆さんは僕のように失敗しないでくださいね。(返品リクエストが来た時の正しい対処法はこちら。)



コメント